如何用CSS制作太极图呢?这要用到boder的一个属性
如何用CSS制作太极图呢?
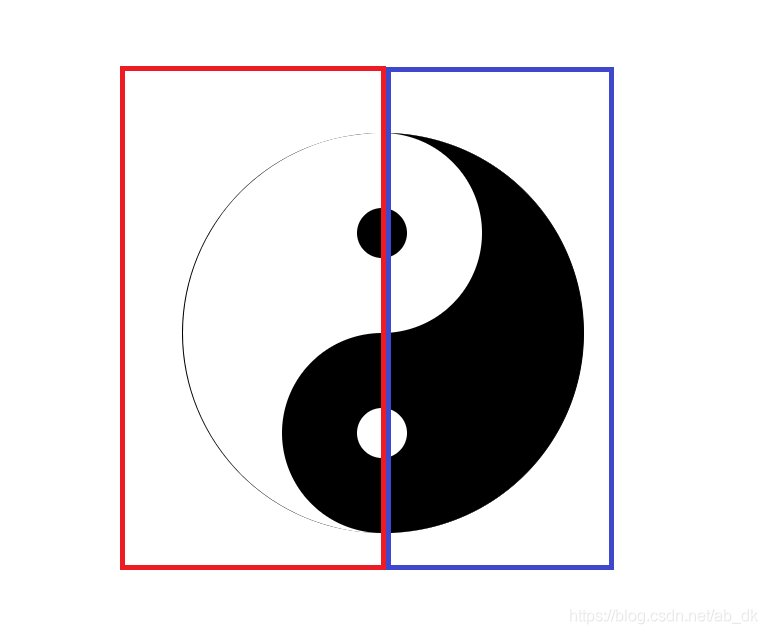
这要用到boder的一个属性------,通过改变数值的大小来控制圆角的弧度。首先,我们可以把太极图分为两大部分,如下图所示:

太极图由红框和蓝框中的两个半圆组成太极图如何用CSS制作太极图呢?这要用到boder的一个属性,左侧圆的背景颜色为白色,右侧背景颜色为黑色。
.box1{width: 200px; height: 400px; background: white; border-radius: 200px 0 0 200px; border-left: black 1px solid;
z-index: 0;}
.box2{width: 200px; height: 400px; background: black; border-radius: 0 200px 200px 0 ; border-right: black 1px solid;
overflow: hidden; position: absolute; left: 201px; top: o; z-index: 0;}
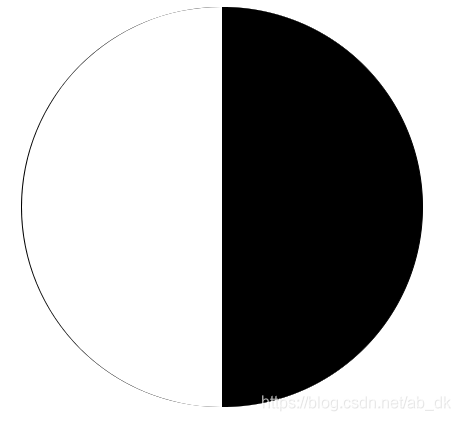
通过定位将两个半圆拼接在一起,从而组成一个圆。效果图如下:


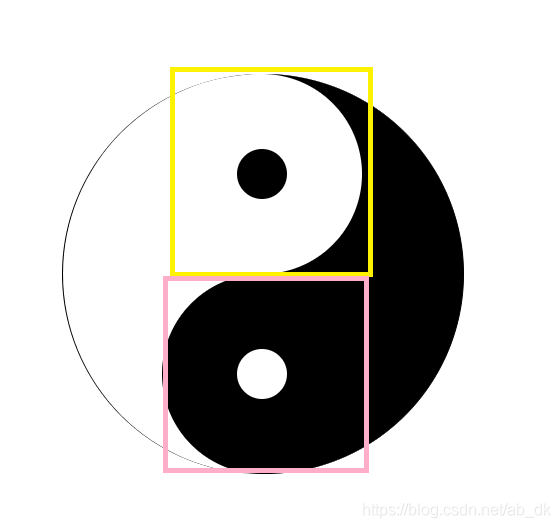
黄框部分可以用一个小的黑色的圆覆盖到大的白色的圆太极图,粉框同理,通过定位调整位置。可以通过z-index调整圆的优先级,达到覆盖的效果。
.box3{ width: 200px; height:200px; background: white; border-radius: 100px; position: absolute;
left: 100px; top: 0; z-index: 1;}
.box4{ width: 200px; height:200px; background: black; border-radius: 100px; position: absolute;
left: 100px; top: 200px; z-index:1;}
.box5{width: 50px; height: 50px; background: black; border-radius: 25px; position:absolute;
left: 175px; top: 75px; z-index: 2;}
.box6{width: 50px; height: 50px; background: white; border-radius: 25px; position:absolute;
left: 175px; top: 275px; z-index: 2;}
这样太极图如何用CSS制作太极图呢?这要用到boder的一个属性,通过几个圆的叠加就实现了太极图的效果。
文章来源:易经在线



